Realistic output in half the time! Framer is your tool for designing everything. Work with your team to get impressive and functional interactive designs in minutes with smart features, drag and drop components, layout tools, building blocks, and more. Get a custom demo. The Draftium software suite is SaaS software. Draftium is prototyping software, and includes features such as animation, collaboration, software prototyping, templates, usability testing, UX prototyping, and version control. Software pricing starts at $99.00/year. Draftium offers a free version and free trial.
As a new or experienced UX designer, you know that creating a quality prototype is an important part of the UX design process. That said, if you don’t have the right tool, it can be a time consuming and costly endeavor.
Having the right prototyping tool is key—but how do you find the one that’s right for the way you work or the demands of a particular project?
Some prototyping tools are designed to support early user testing and a basic demonstration of user flows. Others are full-stack which allow you to design your prototypes or wireframes, simulate realistic and rich user interactions, collaborate with your team, and generate code that is ready to handoff to developers.
Which tool you’ll select will depend on the goals of your prototype, how quickly you need it available for user testing, who will be working on it, and how it needs to integrate into your workflow.
So many things to consider! That’s why we’ve created this list of our top 11 prototyping tools for UX designers—to help you decide which one is best for you, your team, or your next project.
For each tool we’ll cover the cost (USD), system requirements, how easy it is to get up and running, what it’s like to actually use the tool (it’s UX), and the fidelity of the final product. Let’s get into it!
The 11 prototyping tools we’re going to guide you through are:
1. Adobe XD
Adobe XD would be considered a full-stack prototyping tool, meaning you can create designs from scratch, link pages together in a clickable prototype, and share your work easily—all in one tool.
Price
- $9.99 per month
- $52.99 per month as part of the Adobe Creative Cloud which gives you access to all Adobe apps.
Getting started
XD is laid out similar to other design editors (e.g. Sketch and Framer) and if you’ve used an Adobe product before it should be familiar to you. Check out this tutorial on UX prototyping with Adobe XD, together with some of XD’s own built-in tutorials (complete with downloadable resource files).
System requirements
- Available for macOS or Windows10
Deliverables
Prototypes created with XD can be built for mobile, tablet, or desktop, and I would classify them as mid-fidelity. You can create some advanced experiences with their new voice prototyping commands and audio playback features—but the finished interactions will be visually basic.
What it’s like to use Adobe XD

If you’re familiar with other Adobe products, this might be a no brainer for you. You can easily create your wireframes in the design tab, then easily switch to prototype and add start linking your components together.
You’ll be able to specify triggers as either tap, drag, key click, or voice command—simply hold down your space bar to activate your microphone, speak the command word you specified and watch your prototype respond! There’s even a built-in preview that allows you to record your prototype in action.
Collaboration capabilities
XD seamlessly works with other Adobe apps like Photoshop, Illustrator, and supports importing from Sketch. All Adobe products work in the Creative Cloud which saves all of your files in one place where you can grant access to your entire team. Further, XD is beta-testing a coediting feature where multiple people can work on the same document live!
2. InVision
InVision is a tool that takes your pre-existing designs and quickly transforms them into a clickable prototype by applying hotspots to your wireframes.
Price
- Free for one prototype
- $13 per month on a yearly plan for up to three prototypes
- $22 per month on a yearly plan for unlimited prototypes
Ease of learning
Since you aren’t designing any wireframes in InVision, the platform is simple to navigate. This was the first prototyping tool I’d ever used, and I was up and running very quickly. If you’re already a Sketch user, the Craft plugin makes things even easier as you import your artboards seamlessly into the project area.
System requirements
- Web-based tool for your browser & all files are saved on the InVision cloud server
Collaboration capabilities
InVision is really great for soliciting early feedback on your user flows. It’s simple and quick for others to follow a link to your prototype, create an Invision account, and insert their comments as they click through your prototype on their own devices.
The UX of InVision
InVision’s layout makes it easy to import wireframes and organize them in your respective user flows. Once you import your screens it won’t take long to understand how to drag over an element of your wireframe, apply a hotspot, and add a transition to another screen in your library.
Deliverables
InVision is best for early stage designing and user testing, and produces a low/mid-fidelity prototype for mobile or desktop. The animations are more basic than others on the market, so the actual user testing done with your prototypes will be basic as well. Worth noting that Invision Studio is a new tool that can bring your prototypes to a greater level of fidelity, so if you enjoy using their basic tool and want more—check it out.
3. Sketch
Sketch was built with the designer in mind and supports you in creating vector-based designs and quickly viewing them as a clickable prototype.
Price
- $99 per year for a one-time license which you can use for a year with free updates, and after that if you would like to renew your license to receive further updates its $79 per year.
Ease of learning
Sketch is a beginner friendly application—and it may sound cliche—but its interface is really intuitive. The prototyping features available for your Sketch designs are pretty basic, as you can see from the highlighted portion of the panel above.
### System requirements
- Available only on MacOS
Collaboration capabilities
- Share your prototype with others simply with a link they can view in their browser
- Sketch has its own cloud storage system which you can grant your team full access to
- Developers can view your designs in a browser, inspect elements, and export assets for free
Where Sketch belongs in your toolkit
Sketch definitely isn’t the first program people think of when it comes to prototyping, and while it’s a dream to design wireframes, it really shines as a companion to other prototyping tools.
Deliverables
Your Sketch prototype will be clickable and simple. It has fewer transition customizations than Adobe XD or InVision, but they all similarly show how your screens flow with one another. Finally, you can view your prototype on your desktop browser or with the Mirror (iOS) app directly on your mobile device.
4. Figma
Figma is another full-stack design tool that has really sophisticated collaboration to support the design process from wireframing and prototyping all the way to developer handoff.
Price
- Free for two editors and three projects
- $12/month (on yearly plan) for unlimited projects and editors
Ease of learning
With a familiar looking interface, Figma is known to be an easy tool for designers to pick up and figure out—especially if you‘ve used Sketch before. There is no coding knowledge required to add interactivity to your designs in Figma.
System requirements
- Available on the web, MacOS, or Windows

Deliverables
Figma prototypes are basic and will present similar to the other click-through mid-fidelity prototypes we’ve discussed so far.
Collaboration capabilities
With real-time editing capabilities that mirror a multi-editor Google doc experience—your team will love working together with Figma.
The UX of Figma
Figma has all of the essential design tools you’d want from Sketch, and is equally intuitive to use. It’s easy to stitch wireframes into your prototype so you don’t need to worry about importing your designs as you continue your design process in a single tool.
5. Balsamiq
Balsamiq is a rapid wireframing and prototyping tool that allows you to link your screens together to demonstrate simple user flows.
Price
- $9 per month for two projects at a time
- $49 per month for up to 20 projects
Ease of learning
Balsamiq is simple to use and produces a product you would show your team early on to refine your user flows and content strategy—this tool will help you to layout your app and collect feedback before the designs go through any iterations.
System requirements
- Available as a web app for any browser
- Desktop app compatible with MacOS and Windows
Deliverables
These prototypes are a step above low-fidelity, as look like a digitized-paper prototype. Linking elements in a wireframe here works as a simple clickable prototype, with the only action available being a transition to another screen (no overlay, animations, or custom transitions). One neat thing to note—if you export your Balsamiq prototype as a PDF, the links you embed will still work!
Collaboration capabilities
You can invite peers to view your designs right from the platform via email, and collect feedback that is focused on the layout of content and interactions instead of small details.
The UX of Balsamiq
Balsamiq may be the lowest-fidelity prototyping tool we’ll discuss today, but it certainly has personality! Don’t let the sketch aesthetic fool you into thinking Balsamiq’s platform isn’t well designed. While it may not be your first choice for dynamic prototypes, it is a great tool meant to start big picture UX/content conversations.
6. UXPin
UXPin is another full stack UX platform which supports you from end-to-end in your design process, and specializes in creating high-fidelity interactive prototypes.
Price
- $19/month billed yearly for unlimited prototypes with animations, interactions and states
- $29/month billed yearly for unlimited advanced prototypes with variables, expressions, and logic
Ease of learning
Although UXPin designs are code equipped, it does not require the same steep learning curve of a few of our other prototyping tools which require some coding knowledge (e.g. Webflow and Axure). The platform for editing your wireframes is similar to other popular tools in terms of layout, layers, and property editing panes.
System requirements
- Cloud-based web tool that works from your browser
- Also available as a desktop app for PC or Mac
Deliverables
Wow! UXPin delivers high-fidelity prototypes that I personally can’t differentiate from the real thing. Elaborate animations and conditional interactions which add logic to your design, really set the bar high. For example, during user testing your participant can enter their name in a text field, and when they submit their data—their name will appear in a greeting message on the next page. Conditional interactions are things like setting up password parameters that must be met in order for the user to continue to the next page in the prototype.
Collaboration capabilities
The platform is really built to support big teams and projects with its advanced project management and collaborative sharing features. There is also a way to categorize the input given by your team so you can clearly differentiate the source of technical and non-technical comments.
What it’s like to use UXPin
The upgraded version of UXPin allows for live screen sharing, commenting and importing from Sketch and Photoshop. Importing from Sketch and Photoshop is great because it keeps your sketch layers and assets intact, making it easier to add custom animations and interactions.
To help you in making your decision, UXPin actually has listed at the bottom of their site navigation, ‘UXPin vs. ____’, which compares their tool with almost every other prototyping tool we’ve mentioned in our list.
Although there are extra features to navigate with UXPin, there are hundreds of tutorials online and the end product is so impressive that it’s worth taking the time to learn.
7. Flinto
Flinto is the prototyping tool designed for Mac users to create high-fidelity interactive experiences.
Price
- $99 for a license with one year of free updates
Ease of learning
Flinto is pretty easy to pick up, and looks similar to Sketch’s layout. You don’t have to know any code to use Flinto, and they have a Youtube channel with tutorials—though it hasn’t been updated in almost a year. Other tools seem to be iterating and upgrading more often. Keep that in mind if you are planning to use it as your go-to tool.
System requirements
- Only available for Mac, and it’s preview app is made specifically for iOS
Deliverables
Despite it not being one of the most popular tools I’ve come across, Flinto is great for presenting advanced animations, transitions, and gestures. The prototype you’ll come away with is high-fidelity and viewable on a mobile iOS device or your Mac desktop.
Collaboration capabilities
Flinto is able to import designs from both Sketch and Figma, but also gives you the tools to mockup your own designs or make changes to imported files. Others can view your prototype from a link once they download the previewing app for an iOS device.
The UX of Flinto
Flinto is really focused on interaction design and presenting sophisticated animations, however, it isn’t as complete of a solution as other tools have become. It lacks collaborative capabilities and isn’t going to help with your developer handoff as much as others.
Some notable features include adding UI sound effects to your prototype, unique scrolling, and the ability to design your own animated transitions and micro-interactions.
8. Origami
This unique prototyping tool was created by Facebook designers and has helped build products like Instagram and Messenger.
Price
- Completely free!
Ease of learning
If you’re a beginner and haven’t used any prototyping/design applications before, this may be tricky to learn. There is an active support group on Facebook (obviously), but the tool could use some built-in onboarding. The Origami product page does offer tailored tutorials for people with a programming background and those from a design background—but you should still give yourself extra time to learn this tool.
System requirements
At this time, Origami is only available for Mac, however the prototyping preview app they offer is available for iOS and Android so you can user test on any mobile device.
Deliverables
Origami can create prototypes with intricate interactions for your watch, mobile device, desktop or tablet. You can expect a high-fidelity prototype with some pretty sophisticated interactions to showcase. For example, Instagram’s image straightening feature, where the user can watch as the image and the degrees adjust while they drag their finger along a scale—the prototype exactly mimics the experience you get using the app.
Collaboration capabilities
Origami supports sharing your prototype or viewing it on a device with the application installed, but there aren’t any commenting or co-editing features at this time. However, Origami does collaborate with other tools like Sketch and Figma to help you import your design layers.
What it’s like to use Origami
Origami’s platform is set up a bit different than our other tools. Although the layer organization is similar to Sketch, to add interactivity you will be creating ‘patches’ which show up on your canvas next to the prototype viewer. You’ll specify your interaction in one patch, connect that to a transition patch, and specify your destination in a third patch (as shown in the image above).
Opening up Origami for the first time was a bit intimidating, especially after being ‘taken by the hand’ by many of the other tools with their onboarding and built-in tutorial videos. There are videos on Origami’s website you can walk through, and a few on Youtube. This is a free tool, so I wouldn’t expect the same kind of attention to the beginner UX as other tools.
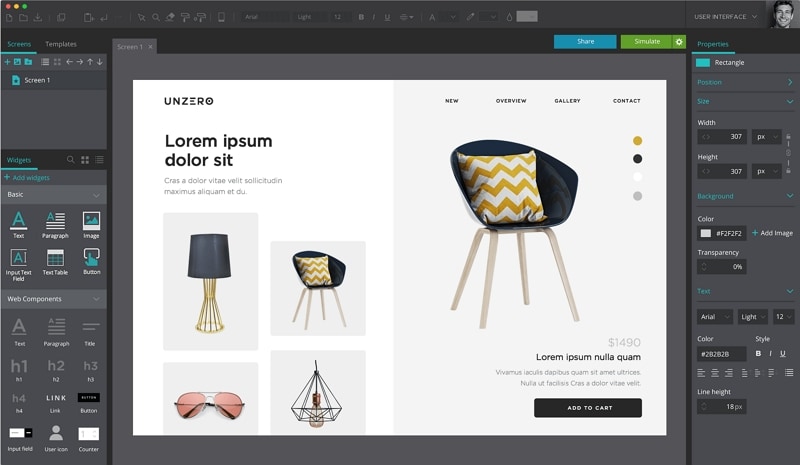
9. Framer
Framer focuses on smooth team collaboration and rich interactive prototyping.
Price
- Free up to 3 projects with 2 editors
- $16/month billed yearly
Ease of learning
While some have complained that Framer has a bit of a learning curve—the creators claim you can be up and running with basic knowledge in five minutes due to their new comprehensive onboarding. If you’ve used any Adobe tool you’ll recognize the mixture of coach marks and video onboarding. The tutorials actually play and pause automatically in your workspace each time you’re given a new step to try.
System requirements
- Web application that runs best on Chrome
- Desktop app is for MacOS and only available for Pro users ($33/month)
- Framer Preview allows you to check out your design on any mobile device and is compatible with both Android and iOS.
Deliverables
You can expect high-fidelity interactive prototypes with Framer, for an experience that’s as close to your final product as possible.
Collaboration capabilities
From multiplayer editing, inline commenting, to sharing your prototype in one click—Framer really delivers a great collaborative experience for teams.
The UX of Framer
The Framer platform is familiar to Sketch and Adobe XD with its editing panels and layer organization. Framer is great for learning how a developer will receive your design work—for example, the platform allows you to organize similar components into ‘stacks’ that you can edit as a set—which is similar to how a design would be implemented with code.
10. Axure
The all-in-one UX platform that creates rich prototypes and supports quality developer handoff.
Price
- $29/month per user for basic that include unlimited prototypes
- $49/month per user for the team version equipped with coediting, cloud services, and revision history
Ease of learning
Axure’s platform is pretty intuitive and reminiscent of other visual design tools we’ve discussed here. You definitely don’t need to know how to code to create your prototype, but it would help you to know some basic front-end coding so you can understand the language used within the tool.
System requirements
- Available for Windows or MacOS
Deliverables
Axure can produce some of the high quality prototypes for mobile, desktop, or tablet.
Collaboration capabilities
- Team version of Axure has co-editing capabilities, team access to files saved in their cloud server, and history of design revisions made
- Notifications are integrated with Slack for great workflow continuity
The UX of Axure
Axure’s platform is drag and drop, and is reminiscent of Sketch. This tool is great for developer handoff and is regarded for the quality of the code it generates.
Creating your prototypes seems pretty simple, and can get more complex when you implement conditional logic on different triggers (i.e. play animation when page loads). You can also apply advanced animations to your components like show/hide or toggle states.
Rapid Prototyping Tools
11. Webflow
A very powerful prototyping tool that your development team will thank you for!
Price
- $35/month
Ease of learning
This is a tool that is designed for someone with basic development knowledge. While anyone can use it, you need to have a basic understanding of HTML5 and CSS. If you were a developer before a designer—Webflow will feel like home.
Adobe Prototyping Tool
Deliverables
Webflow produces high-fidelity prototypes for websites or mobile experiences that generate all of the code necessary for your development team to implement your design seamlessly.
Collaboration capabilities
Webflow is set up with a shared dashboard for your whole team to access your prototypes and design files. Designed specifically for collaborative harmony with your dev team—Webflow automatically generates code that your developers can access as you build.
What it’s like to use Webflow
This platform was designed with developers in mind, so although you won’t have to write any code, you will need to understand basic HTML and CSS to understand the language used in the platform. For example, you can drag and drop design elements into your prototype, but they are all labeled as HTML tags (e.g. div block, column, container). Finally, you’ll want to understand how tags and classes work so you can change the styling of multiple elements at a time.
Your interaction panel contains trigger selection, which lets you specify what your trigger will be (e.g. click, scroll, or page loading). It also contains the animation timeline which specifies what will occur during those triggers at what time(e.g. scroll animation that follows the speed of your scroll).
Choosing the best tool for you
While all of these tools will help you create a working prototype, there is bound to be one that suits your needs better. As we’ve seen, the type of prototyping tool you’ll use depends on the goals of your prototype, what kind of team you’re working with, and what skills you already possess. Here are a few statements that summarize the main differences we tackled in the article:
- If you are comfortable working with code, and want to showcase the highest fidelity prototypes—choose something like Axure or Webflow.
- If you regularly handoff your prototypes and designs to developers but don’t know much about code—try UXPin or Framer.
- If you’re in the early stages of your design process and need something quick and content-focused—Balsamiq or Invision might be best.
- If you want to present a polished prototype and primarily use MacOS—use Flinto or Origami.
- If most of your time will be spent designing the wireframes to perfection with a little prototyping—check out Sketch, Adobe XD, Figma.
If you’ve settled on a tool and are interested in learning more about prototyping, check out these articles from our blog:
And if you want to find some more tools to see throughout the UX design process, here are nine UX design tools to master.
The wireframing process is the straight-to-the-point and completely non-tech stage of any web project. It only requires that you define a skeletal outline of essential page elements such as headers, footers, navigation and content area and should illustrate how to cater and respond to any possible interaction from a user.
It is the most important, yet underused, stage of any web or apps development.
There are several avenues you could take for sketching a wireframe, most notably pen and paper (the easiest and most cost effective way), but for the sake of this article we have focused on apps that are not only highly effective and easy to use, they are also completely free.
We have covered free wireframe apps before (here), but a year is a long time in web development – some of the apps we had previously covered are either no longer completely free or are no longer available. And as such, we felt that we should compile a new list with more detail and covering all areas of design including web pages, mobile apps and application dev.
As well as showcasing a variety of free apps (11 in total), at the bottom of the post, we have also highlighted some premium wireframing services that do offer free, yet limited, options. You may like to try them.

Lumzy – Quick Mockup Creation and Prototyping Tool
With Lumzy, you can create mockups of how your site or application will function by adding events from the extensive list of controls on offer.
As well as having great tools for creating your mockup, you can also create Message Alerts, interactive Page Navigation, add Links to external content, and much more. It does offer a great set collaboration tools for live team editing and a chat engine for deliberating over designs. All of this and it is absolutely FREE.
Mockup Builder – A Killing Prototyping App
Mockup Builder has just recenly been released and looks very promising. It is feature-rich and versatile by allowing you create various prototyping styles, including: UI mockups, interactive wireframes, website layouts, desktop software prototypes and even sitemaps & screen navigation.
Of course, it does come with great collaboration tools for sharing with clients and colleagues.
Tiggr – Creating Prototypes Collaboratively
The idea behind Tiggr (currently in beta) is to give you the resources needed to create prototypes (for web, app or mobile) that look and feel like the final product. It allows you to design from a large number of components, share (via email, Twitter or Facebook), you can collaborate with any number of users and will generate an HTML/JS/CSS so that you can preview your UI mockups very quickly. A 10 second registration (email & password) is the only thing you have to go through to use this fantastic FREE tool.
Frame Box – Lightweight Online Tool for Creating Mockups
Frame Box does not have an extensive list of features (like the web based apps above). You can drag and drop, re-size and copy/paste the UI units, but its main focus, and why we like it so much, is that it allows you to create your mockup/prototype very, very quickly by using its very easy to use drag and drop interface. Again, this app is FREE and only requires a quick registration.
SimpleDiagrams Free Edition (Adobe Air App)
SimpleDiagrams (free version) is a tiny Adobe Air app that helps you express your design ideas quickly and simply. Drag & drop symbols from its libraries, add images or post-notes, export as a PNG are all of its features, adding up to just just enough functionality to create a decent mockup.
iPhone Mockup
With iPhone Mockup you have a choice of using either the Pencil styled editor (screenshot above) or the Illustration editor (screenshot below). Whichever editor you decide to use, the functionality remains the same: Its a very simple and easy to use app that allows you to create your own iPhone mockups very quickly, share them with other people at the click of a button, and any changes you make will by synced to everyone who has the mockup’s URL.
fluidIA
fluidIA is a downloadable web based design tool for prototyping rich user interfaces. It allows for rapid refinement and exploration of concepts using an object-oriented approach to design. The original idea behind fluidIA is to discover whether a group of interaction designers, IA’s, UX professionals and developers can create there own prototyping tool in an open way.
Progress on FluidIA has been a little bit slow recently, but the actual app works perfectly for designing a wireframe mockup.
Pencil Project (Firefox Extension)
Pencil Project is a free and opensource Firefox addon for designing GUI prototypes. With its built-in stencils you can create linked multi-page UI documents and finally export your mockup in either HTML, PNG, Openoffice.org document, Word document or PDF.
What more would you want from a wireframing app? This truly is an essential Firefox extension that any serious developer or designer should use.
CogTool – General Purpose UI Prototyping Tool (Standalone Application for Win & Mac)
CogTool is a FREE and powerful general purpose UI prototyping tool with a difference – it automatically evaluates your design with a predictive human performance model (a “cognitive crash dummy”). You simply create a storyboard of your design idea with sketches, images or on a canvas with CogTool’s widgets, demonstrate tasks on that storyboard, then press a button to produce a valid cognitive model predicting how long it will take a skilled user to complete those tasks.
CogTool offers a lot of support via its extensive user guides, step-by-step tutorials (video and articles), its forum and also offers example files to help you get started.
Prototype Composer (Community Edition)
Prototype Composer makes it possible to simulate how an application will look and function before any code is ever written. Instead of endless text entries, complex data hierarchies, or too technical UML diagrams, Serena Prototype Composer makes it easy for business users and business analysts to collaborate on requirements by building simple, high fidelity prototypes that simulate a working application.
It is a tool for prototyping data, processes, activities and most importantly, user interfaces. The application also works as a fairly easy to use Project Management tool.
The Community Edition is its free version which allows users to work in a sample project as well as in one user-defined project.
DUB – DENIM (Standalone Application for Win, Linux & Mac)
DENIM is a free desktop application that is available for Windows, Unix, and Mac OS X. DENIM describes itself as “an Informal Tool For Early Stage Web Site and UI Design”.
It combines many of the benefits of paper-based sketching with existing electronic prototyping tools.
It allows designers to quickly sketch an interface, preserving the important properties of pencil and paper: a rough drawing can be produced quickly and the medium is flexible. However, unlike a paper sketch, this electronic sketch is interactive and can easily be annotated and modified.
Premium Wireframe/Prototype Apps with a Free Option Available
All of the Wireframe & Prototype & Mockup web-based applications below are premium services that do offer a free, yet limited, option. You may like to try them:
Application Prototyping Tools
- FlairBuilder – Wireframes. Mockups. Prototypes
- Mockabilly – iPhone app mockup